macSVG supports the interactive creation and editing of SVG <path> elements in the web view, and with several plug-in editor panels. A path can be used to draw a shape, but is also useful for several other SVG features, such as aligning text on a path, used with an <animate> element for path shape morphing, used as a motion path with the <animateMotion> element, as a clipping boundary for elements and images,
The path Element Editor contains controls to edit each segment of the path, so it is possible to create a path that contains several different kinds of segments, as shown in this SVG document:
(The “Close Path” segment type is not shown in the example, and the “Freehand” segment is actually a SVG Quadratic Curve.)
This video demonstrates drawing a <path> element based on cubic curve segments into the web view:
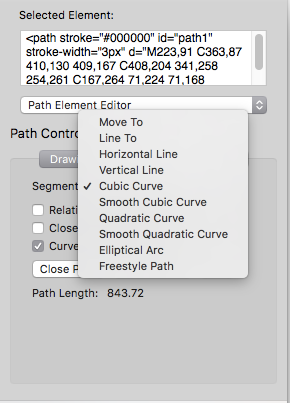
While drawing the SVG path segments, the segment kind can be modified with a pop-up menu:

After a path element is created, it can be edited in the web view by selecting the Crosshair Cursor tool.
The path segments can also be viewed and edited in a table view:

For more information about creating and editing SVG paths, see the <path> Element Editor page.
For information about using paths for shape animation, see the <path> Element Shape Animation Editor page.
The path element can be used with some other plug-in editors, such as the <animate> Element Editor and the <animateMotion> Element Editor.
Previous page: Drawing SVG Elements in the Web View
Next page: SVG <text> and <font> Elements
Full index: macSVG User Guide