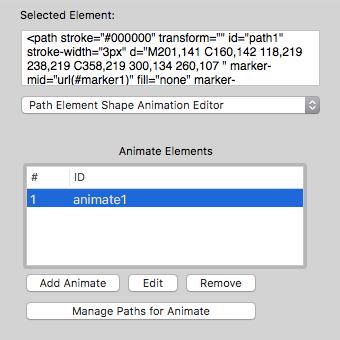
The <path> Element Shape Animation Editor contains several useful controls for creating and editing SVG path animation. It manages the selected <path> element, and the attached <animate> element which contains the data for path animation.
Here are a couple of examples of animation created with the path Element Shape Animation Editor:
SVG can animate multi-segment paths with SMIL animation standards. No JavaScript is required for this method of animation.
The path animation is accomplished by specifying a series of multi-segment path data strings. There are two key rules for animating the path data:
- The number of path segments must be the same for all of the path descriptions, and
- Each path segment must be the same type in the corresponding segment for the other path descriptions. For example, if the third segment in the starting path is a cubic curve, the third segment in the ending path must also be a cubic curve. The paths may contain different types of path segments, but the segment types must match on a per-segment basis.
There are a few ways to satisfy the rules for path animation:
The easiest approach is to create a new path, duplicate that path, then alter the second path with the path editing tools. Both paths can have different shapes, but still have the same number of segments and matching segment types, so it is easy to animate path shapes with this technique.
The second approach, which takes some practice, is to use the path functions tools to analyze two paths, and try to modify them to satisfy the rules. The “Convert Path to Absolute Cubic Bezier” function in the path Element Editor can be applied to both path elements to convert all path segments (except elliptical arcs) to a common segment type. In order to satisfy the rule that both paths must contain the same number of path segments, the “Subdivide” function in the path Element Editor can be used to increase the number of segments in the shorter path segments lists until it matches the number of segments in the longer path. Some of the other functions like “Reverse Path” can be useful for designing smooth path animation.
After your SVG document has two or more paths that are compatible for animation, the path Element Shape Editor is available to assemble the data into the <animate> element for the <path> element.
The first step is select the <path> element that will be the initial path for the animation. Then select the Path Element Shape Animation Editor. Click the “Add Animate” button to attach a new <animate> element to the <path> element.

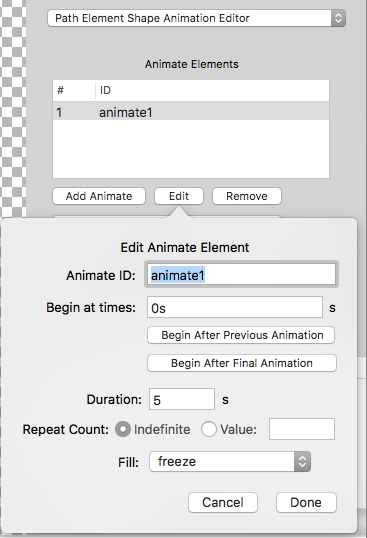
The attribute for the <animate> element can be set in the popover window.

Click the “Done” button after the <animate> attributes are set to your specifications.
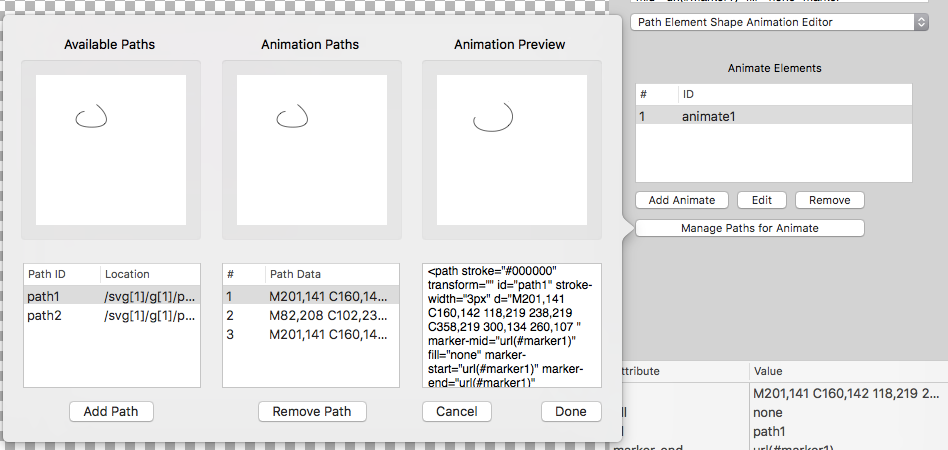
After the <animate> element is created, the animations can be defined by clicking the “Manage Paths for Animate” button. This popup window will open for editing the animation data:

This view allows you to add, remove, and rearrange compatible path elements to the animation list.
The “Available Paths” column shows all of the <path> elements in the document that are compatible with the currently selected <path> element. These paths are valid candidates to add to the animation list. The selected item in the Available Paths table is shown in a preview web view.
The “Animation Paths” column shows paths that have been added to the animation list. The items in the table can be re-ordered with drag-and-drop operations. The selected path data can be removed from the list by clicking the “Remove Path” button.
Items can be added to the Animation Paths table by drag-and-drop operations from the Available Paths table. Also, the selected item in the Available Paths table can be added to the Animation Paths table by clicking the “Add Path” button.
When items are added, removed or rearranged in the Animation Paths table, a live preview of the animation is updated and displayed in the Animation Preview column. A preview of the SVG XML for the <path> and <animate> elements is also shown in the preview column.
Previous page: <path> Element Editor
Next page: points Attribute Editor
Full index: macSVG User Guide