The SVG Attribute Editor is a general-purpose editor for editing several SVG attributes, especially for shorter values. (A different general-purpose editor is better for editing long values, the Attribute Editor).
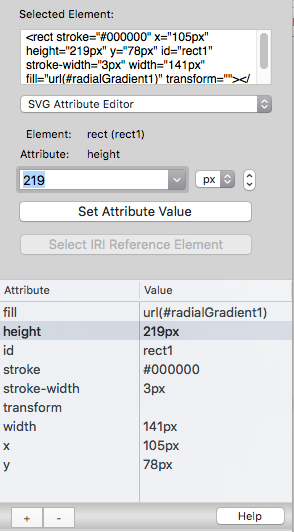
The attribute value can be edited in the combo box which combines a text field and a pop-up list of valid attribute values for some attributes.
After selecting or entering a value in the combo box, click the “Set Attribute Value” to update the attribute value in the selected element.

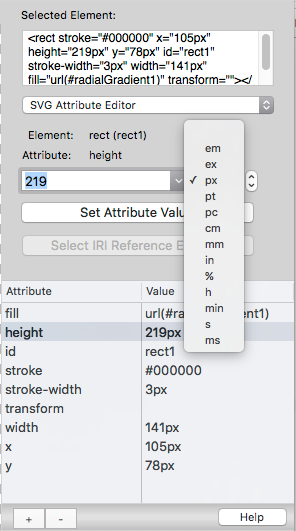
A pop-up menu button to the right contains valid suffix items for some attributes, like “px” for pixel units, “mm” for millimeter units, “%” for a percentage width or height, “s” for seconds of time, etc.

The stepper control allows numerical attribute values to be incremented or decremented with mouse clicks.
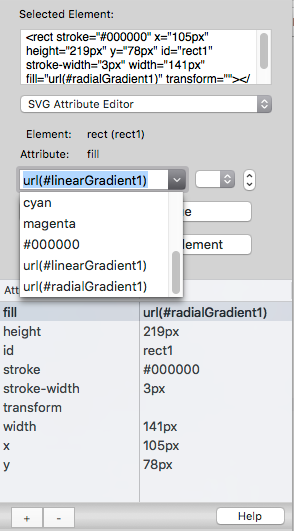
The combo box may also contain IRI References (Internationalized Resource Identifier) to other elements in document. The IRI Reference items are a convenient way to set an attribute value to refer to another element contained in the same SVG document. For example, the “fill” attribute for a <rect> or <circle> element could have a value that refers to a <linearGradient> element defined elsewhere in the document. The “url(#linearGradient1)” and “url(#radialGradient1)” are examples of IRI References in this image, where the elements have ‘id’ attributes of “linearGradient1” and “radialGradient1”.

Some of the elements and attributes that can use an IRI Reference values include:
- A ‘fill’ attribute with IRI Reference to a <linearGradient> element.
- A ‘fill’ attribute with IRI Reference to a <radialGradient> element.
- A ‘fill’ attribute with IRI Reference to a specified <pattern> element.
- A ‘stroke’ attribute with IRI Reference to a <linearGradient> element.
- A ‘stroke’ attribute with IRI Reference to a <radialGradient> element.
- A ‘stroke’ attribute with IRI Reference to a specified <pattern> element.
- A ‘filter’ attribute with IRI Reference to a <filter> element.
- A ‘mask’ attribute with IRI Reference to a <mask> element.
- A ‘clip-path’ attribute with IRI Reference to a <clipPath> element.
- A <textPath> element with ‘xlink:href’ attribute IRI Reference to a <path> element.
- A <path> or basic shape element with ‘marker’ attribute IRI Reference to a <marker> element.
- A <use> element with ‘xlink:href’ attribute IRI Reference to another element.
Previous page: style Attribute Editor
Next page: <svg> Element Editor
Full index: macSVG User Guide