The <path> Element Editor contains several controls for creating and editing SVG path elements. It supports all of the SVG path segment types, such as lines, curves and arcs.
The panel contains three tabs: Drawing, Segments and Functions.
Path Drawing
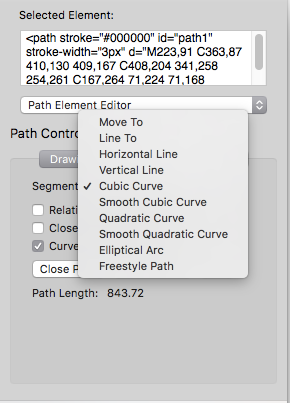
When the path tool is selected in the SVG tools palette, the path Element Editor will be displayed. The Drawing tab contains the controls for setting the path segment types, and each segment can use a different type. The path segment types are:
- Move To
- Line To
- Horizontal Line
- Vertical Line
- Cubic Curve
- Smooth Cubic Curve
- Quadratic Curve
- Smooth Quadratic Curve
- Elliptical Arc
- Close Path
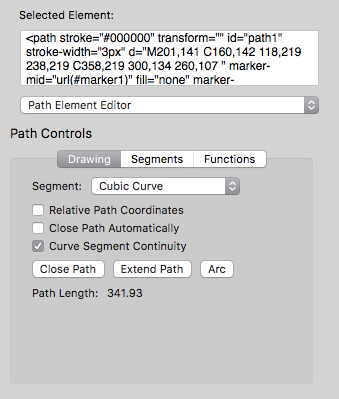
When a <path> element is created and a new path segment is ready to be drawn in the web view, the path segment type will be determined by the current setting of the “Segment:” menu. In this example, the next drawn path segment will be a cubic curve segment:

The current path segment can be changed by clicking on the “Segment:” menu in the “Drawing” panel.

SVG path segments can be represented with absolute or relative coordinates. Set a checkmark in the “Relative Path Coordinates” checkbox to draw a segment with relative coordinates.
The “Close Path Automatically” option is not currently implemented.
The “Curve Segment Continuity” checkbox is used when drawing and editing cubic curves to automatically draw smooth curves. This option is enabled by default. If you need to draw or edit a cubic curve segment to make a sharp angle or different curve shape, remove the checkmark for this option.
Path Segments
The Segments tab of the path Element Editor shows a table of the path segments contained in the “d” attribute in the path element.

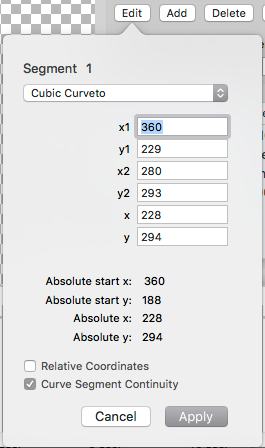
Click the “Edit” or “Add” button to edit an existing path segment or insert a new segment. This popover window will appear to edit the values for the segment. Click the “Apply” button to modify the values in the segment.

The “Subdivide” button will divide a selected path segment into two separate segments of equal length (in most cases).
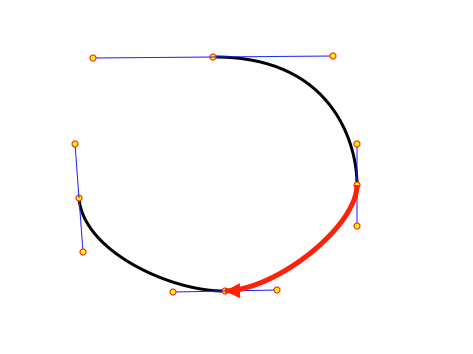
The Segments tab includes an option to highlight the segment currently highlighted in the table. Set the “Highlight selected segment” checkbox to enable this option. The highlighted segment will be displayed with the specified color and stroke-width. In this example, the third path segment – a cubic curve – is highlighted with a bold red line, and an arrow marker indicating the direction of the path:

Path Functions
The Path Element Functions menu contains several useful commands for managing path data for the selected <path> element. The available commands are listed below.

- Convert to Absolute Coordinates
- Convert to Relative Coordinates (not implemented yet)
- Convert Curves to Absolute Cubic Bezier
- Convert Path to Absolute Cubic Bezier (except elliptical arcs)
- Scale Path Coordinates
- Rotate Path Coordinates
- Reverse Path
- Flip Path Horizontally
- Flip Path Vertically
- Mirror Path Horizontally
- Mirror Path Vertically
These functions operate on the base coordinate data in the path element’s “d” attribute. No transform attributes are added to the path element.
For more information about using the path Element editor, see these pages:
<path> Element Shape Animation Editor
Previous page: <image> Element Editor
Next page: <path> Element Shape Animation Editor
Full index: macSVG User Guide