The Tools and Elements panel in macSVG provide several modes for adding elements to the SVG document.
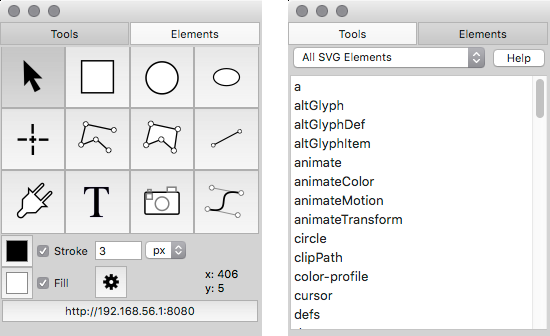
The panel contains two tabs, labeled “Tools” and “Elements”. Click on the tabs to select one of these views – the SVG tool palette, or the SVG elements list.

The tools palette contains buttons for drawing new SVG elements into the web view, and buttons for selecting an editing mode for existing elements.
The SVG Tools Palette
The SVG tool palette contains 12 buttons – three for cursor selection, and nine for drawing SVG shapes in the web view.
The palette also contains controls for setting the stroke width, and the stroke and fill colors, for drawing new elements in the web view.
The arrow cursor, crosshair cursor and plugin-cursor



See the macSVG WebView section for details about using these cursor tools.
The rect, circle and ellipse element tools



These tools allow new elements to be drawn into the web view with click-and-drag operations. The initial click sets the top-left rectangular origin of the object, and dragging sets the location of the bottom-right location.
After a rect, circle or ellipse element is drawn in the web view, it can be edited with the arrow cursor to be resized or moved.
The polyline and polygon element tools


The polyline and polygon tools can draw those elements with a series of clicks in the web view. The final point can be set by double-clicking the mouse – or pressing the “esc” key on the keyboard after setting the final point.
After a rect, circle or ellipse element is drawn in the web view, it can be edited with the arrow cursor to move the element, or with the crosshair cursor to move the individual points.
The line element tool

The line tool draws in the web view with a click-and-drag operation. The initial click sets the initial point for the line, then drag-and-release to set the location of the second point.
After a line element is drawn in the web view, it can be edited with the arrow cursor to move the element, or with the crosshair cursor to move the individual points.
The text element tool

The text tool is used to compose and place text in the web view. See the SVG Text and Font Elements section for more information about using this tool.
The image element tool

The image tool is used to place images in the web view. See the SVG Image Elements section for more information about using this tool,
The path element tool

The path tool is used to draw path segments in the web view. See the SVG Path Elements section for more information about using this tool
The SVG Elements List
The SVG Elements List is a list of all valid SVG elements that can be inserted into an SVG document.
An item in this list can be inserted into an SVG document by a drag-and-drop operation from the list into the SVG document outline view.
An additional way to insert an element from this list is by clicking the “+” button at the bottom of the SVG document outline view. The current selection in the outline view will act as the insertion point for the new element.
This video demonstrates both methods for inserting an element from the Elements list into a SVG document:
To access the official SVG documentation for any element, select the element in the list, then click the “Help” button.
Previous page: macSVG WebView
Next page: SVG Attributes and Editors
Full index: macSVG User Guide