The Color Attribute Editor is typically used to edit the “stroke” and “fill” color values for drawable elements like rect, circle, path, etc.
This editor has several options for setting the color. A color well provides access to several of Apple’s color palettes. A text field allow colors to be entered as a web color name, or as a hexadecimal triplet like “#00FF00” for blue color. Click the “Set Color” button to set the attribute value in the text field.
The Color Attribute Editor contains a table of valid web colors. Select a color row in the table, then click the “Set Web Color” button to set the selected color.
To set the color value to “none”, click the “Set None” button. That setting will effectively make the stroke or fill property invisible in the web view.

The Color Attribute Editor also contains controls to create and set color gradients. Linear and radial gradients can be defined, with a variable number of color stops and positions.

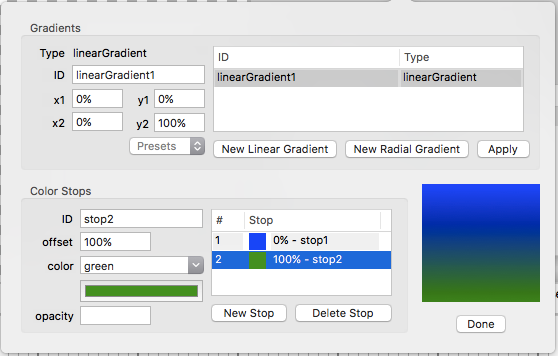
The “Gradients” section of the popover window contains a table of <linearGradient> and <radialGradient> elements that are currently in the contained in the SVG document’s <defs> element, and controls to create new gradient elements.
For linearGradient elements, the angle of the gradient vector can be set with the x1, y1, x2 and y2 attributes. For convenience, the “Presets” pop-up menu contains settings for the most common angles: Top-to-Bottom, Left-to-right, Top Left-to-Bottom Right, and Bottom Left-to-Top Right. Those settings basically set the gradient for vertical, horizontal, or diagonal orientations.
When a gradient element is selected in the Gradients table, click the “Apply” button to assign the gradient element to the parent element’s “fill” or “stroke” attribute.
The “Color Stops” section of the window is used to manage the <stop> elements contained within the linearGradient and radialGradient elements. The series of stop elements define the color ramp for the gradient. A simple gradient typically contains two stops, but a gradient could also contain several stops to define something like a rainbow gradient.
The Color Stops “offset” attribute is the relative position of the stop element in the gradient, ranging from “0%” to “100%”. The “color” attribute can be set in the combo box by choosing a color from the menu, or typing the color into the text field. A color well is also available for setting the color with Apple’s color palettes.
Previous page: Attribute Editor
Next page: Coordinates Attribute Editor
Full index: macSVG User Guide