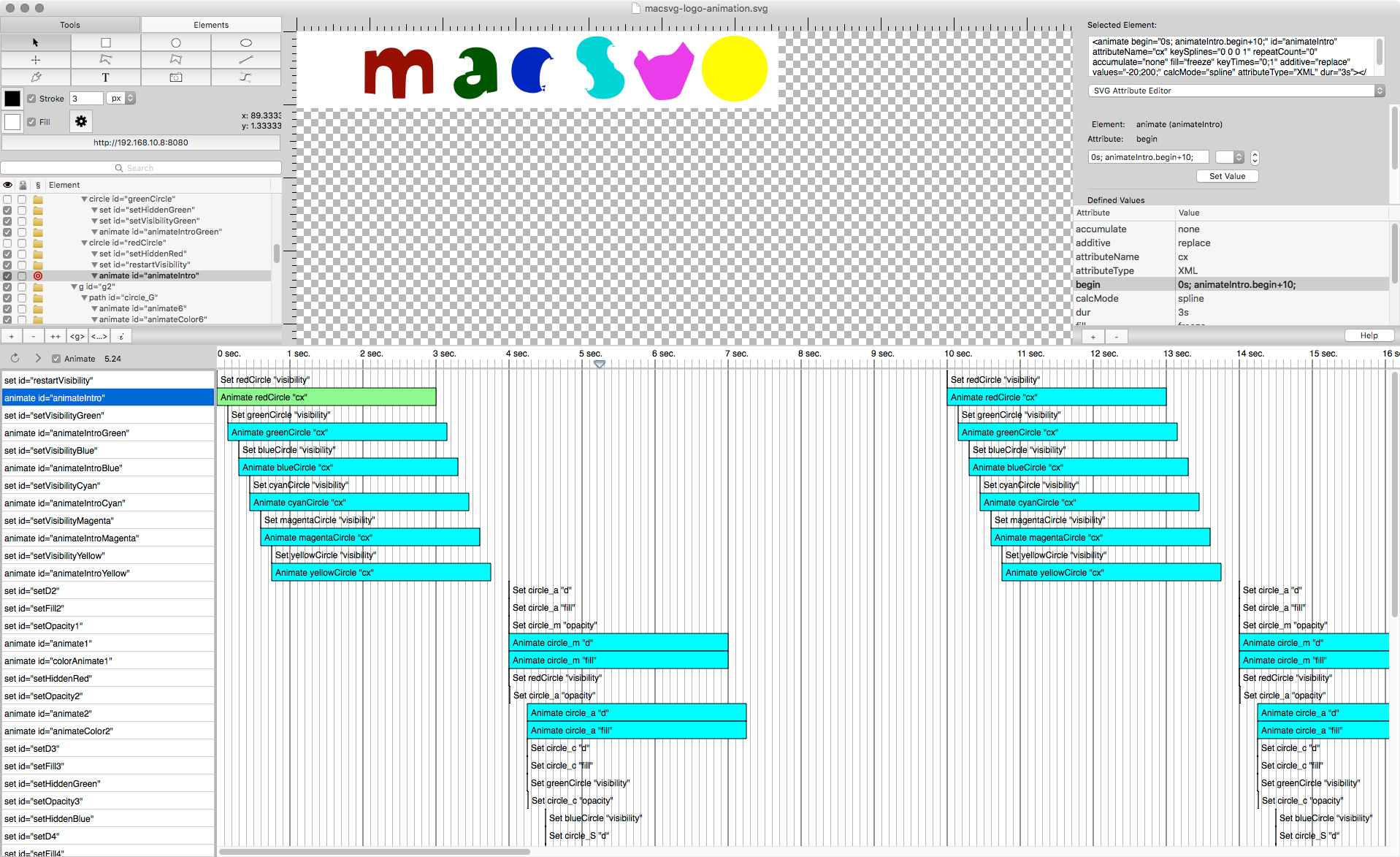
The Animation Timeline view is located in the lower area of the macSVG document window. It provides a visual representation of SMIL animation events, sorted in chronological order.
Controls are provided to enable and disable animation, pause and resume play of animation, and to rewind the animation to the beginning. The current value of “currentTime()” is displayed next to the controls.
![]()
When the checkmark is removed from the “Animate” checkbox, all animation elements (<animate>, <animateMotion>, <animateTransform>, etc.) are temporarily removed from the web view, effectively disabling live SMIL animation.
The timeline includes a marker – ![]() – at the top of the timeline that shows the “currentTime()” value of the SVG document. When animation is enabled, and usually with the animation paused, the timeline marker can be dragged (i.e. “scrubbed”) to any point in time in the timeline.
– at the top of the timeline that shows the “currentTime()” value of the SVG document. When animation is enabled, and usually with the animation paused, the timeline marker can be dragged (i.e. “scrubbed”) to any point in time in the timeline.
The order of the animation elements listed in the timeline view is based on the “begin” and “dur” attributes in the animation elements.
The “begin” attribute can specify multiple begin, based absolute times, and based on other animation events.
The “begin” attribute value can be like “0s” – zero seconds -the start of the document run time. In the timeline view, a period of time based on an absolute time is shaded green.
The “begin” attribute value can also based on another animation’s “begin” or “end” event. This allows animation elements to be chained, so that when one animation element begins or ends, that event can trigger other animation elements to begin.
Previous page: Valid Attributes List
Next page: Importing Resources into the SVG Document
Full index: macSVG User Guide