The SVG <text> element has many capabilities, and macSVG has user interfaces to work with many of the options. For example, SVG text can be aligned with a <path> element, and the <text> element can be animated on the <path>, and the <path> element itself can be animated and the <text> element will auto re-align itself to follow the animated path.
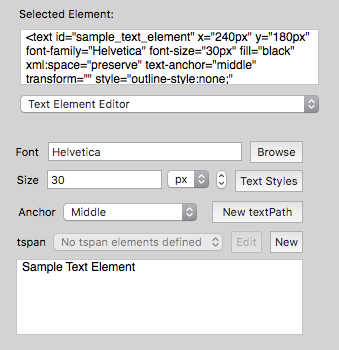
The text Element Editor provides access to several controls for displaying text:

New <text> elements can be created by selecting the text tool in the SVG tool palette, editing the content of the text with the text Element Editor, then clicking in the web view to insert the new text element in the document.
For some <text> element animations, the quality of the animation can be improved by adding a “text-rendering” attribute to the <text> element, and setting the value to “geometricPrecision”.
Here are links to W3C SVG documentation for the text element and several related elements:
<text> element – https://www.w3.org/TR/SVG/text.html#TextElement
<font> element – https://www.w3.org/TR/SVG/fonts.html#FontElement
<textPath> element – https://www.w3.org/TR/SVG/text.html#TextPathElement
<tref> element – https://www.w3.org/TR/SVG/text.html#TRefElement
<tspan> element – https://www.w3.org/TR/SVG/text.html#TSpanElement
Previous page: SVG <path> Elements
Next page: SVG <image> Elements
Full index: macSVG User Guide