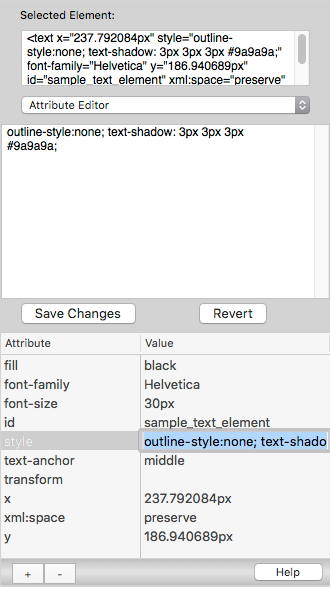
The main SVG attributes editor is a table on the right section of the screen, below the plug-in editors panel, and above the animation timeline. The table displays two columns labeled “Attribute” and “Value”.

An attribute name or value can be edited by double-clicking on the appropriate column in the row for the attribute item. In the example above, the value of the “style” attribute is selected for editing in the table view.
Additionally, selecting a row in the attributes table will cause the plug-in editors panel to reload with a new set of available editors, including editors that are specialized to work on certain attributes. For example, clicking on the row for the “fill” attribute will make the Color Attribute Editor available for use, along with some other valid plug-in editors for the “fill” attribute. The plug-in system tries to make a reasonable guess about which plug-in is most likely to be useful when an attribute is selected, and shows that plug-in first, but multiple plug-in editors are available for nearly every SVG attribute and text value. The list of valid plug-ins for the currently selected attribute are in the pop-up menu at the top of the plug-in editors panel. In the example above, the “Attribute Editor” plug-in editor is selected and displayed.
Each of the plug-in editors are discussed in the next section.
Previous page: SVG Tools and Elements
Next page: Plug-in Editors
Full index: macSVG User Guide