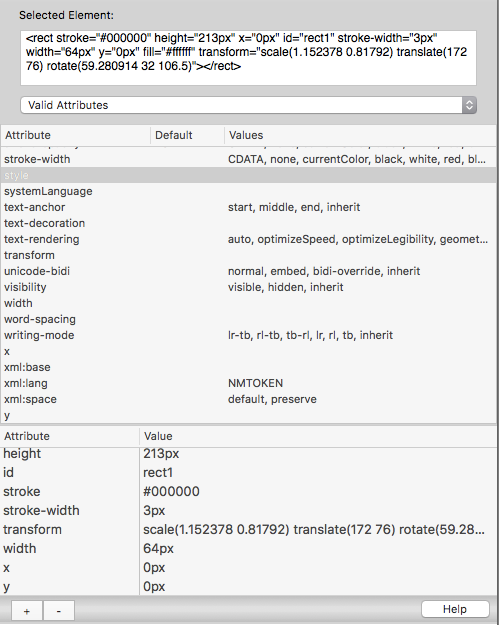
The Valid Attributes editor is a general-purpose editor for adding new attributes to an element. The main feature of this editor is a list of attributes that can be added to the currently selected element. An attribute item can be inserted into the current selected element with a drag-and-drop operation.
An alternate method to insert an attribute into the currently-selected element is to select an item in the Valid Attributes table, then click the plus (+) button below the table of attributes for the currently selected element.
This editor makes a best-effort attempt to be context-sensitive, and show only the attributes that are reasonably valid to add to an element.
In this illustration, a <rect> element is selected, and the “stroke” attribute is selected in the Valid Attributes table. The style attribute can be added to the element by clicking on the plus (+) button, or by using a drag-and-drop mouse operation to drop a new style attribute into the table of element attributes..

Previous page: transform Attribute Editor
Next page: Animation Timeline View
Full index: macSVG User Guide