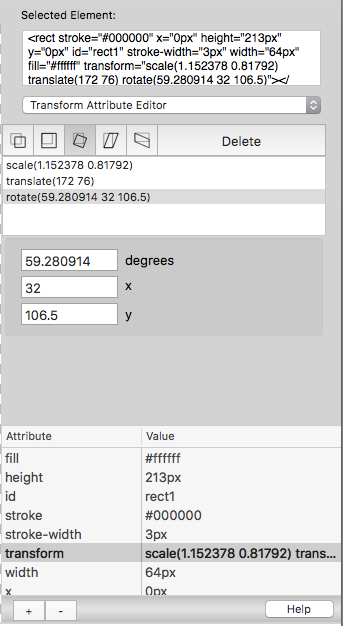
The transform Attribute Editor is used to edit the “transform” attribute of an element like <rect> or <text>. The transform attribute adds basic operations to an element like translation, scaling and rotation. (For animating the transform values, the <animateTransform> element is used separately. See the animateTransform Element Editor for more information.)
Five icons are displayed in the transform Attribute Editor are used to create new transform operations: translate, scale, rotate, skewX and skewY. The editor also contains a table of transform operations, where the transform operations can be added, deleted, and reordered.
Click one of transform icons to add a new transform operation to the the table. The highlighted row in the table indicates the current selection.

When a transform operation is selected in the table, the mouse can be used to interactively edit the transform values in the web view. In order to transfer control of the mouse to the transform Attribute Editor, select the Plug-in Tool in the SVG tools palette:

This video demonstrates adding three transform operations to an ellipse element – rotate, translate and scale. In this example, the rotate and translate settings are made with the mouse, and the scale setting is made by entering values into text fields.
The video also demonstrates the deletion of the transform operations, and the ellipse returns back to its original position.
When the Plug-in Tool is selected the cursor will be a pointing finger in the SVG tools palette. Clicking on a transform icon will automatically switch the cursor to use the mouse in the web view.
For the rotate operation, the rotation point is automatically set to the center coordinates for the object at the time the rotate operation is created. The mouse can then be used to click-and-drag the red handles to set to rotation interactively.
Previous page: <text> Element Editor
Next page: Valid Attributes List
Full index: macSVG User Guide