The <animateMotion> element is used to move an element along a motion path. There are several ways to define the motion path, ranging from a simple pair of from/to coordinates, to a multi-segment SVG path containing lines, curves and arcs.
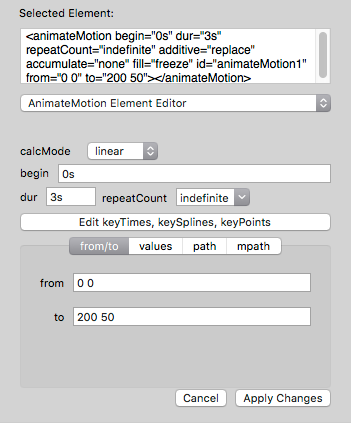
The animateMotion element editor provides a user interface for several attributes, including from, to, values, calcMode, begin, dur, and repeatCount. Several of the controls are similar to the controls in the animate element editor. Refer to that documentation for information about the calcMode, begin, dur, repeatCount, keyTimes, keySplines and keyPoints attribute controls.
from/to
The “from”/”to” attributes editor in the animateMotion element editor is similar to the animate element editor, but the from and to attributes should each contain a pair of numeric values, x and y, separated by a space character, rather than a single value. The from and to attributes define a simple motion path.

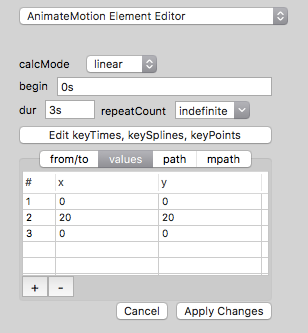
values
The “values” attribute controls in the animateMotion element editor is similar to the animate element editor, but the table contains separate columns for the x,y values for each row. This method allows a series to straight paths to define the motion path.

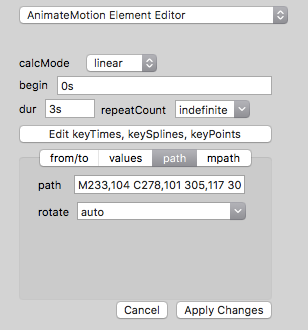
path
The “path” attribute controls in the animateMotion element editor contains the data for an SVG path for the motion path, and a pop-up menu to set the rotate attribute to no value, “auto”, “auto-reverse” or “0” (zero).

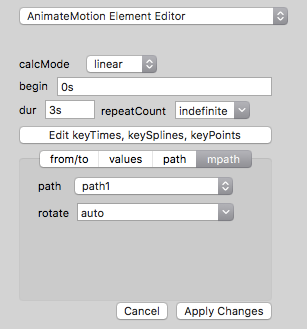
mpath
The “mpath” controls in the animateMotion element editor can add an <mpath> element to the <animationMotion> element. The mpath element contains a reference to a separately-defined path element for the motion path, and a pop-up menu to set the rotate attribute to no value, “auto”, “auto-reverse” or “0” (zero).

The mpath element can be easier to use with animateMotion than the path attribute, since mpath uses a separate path that can be edited, and the animateMotion element can automatically follow it with no additional changes required.
This example demonstrates the use of an <animateMotion> element with a <mpath> element –
Previous page: <animate> Element Editor
Next page: <animateTransform> Element Editor
Full index: macSVG User Guide