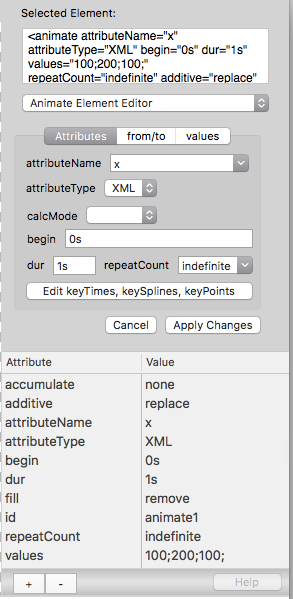
The <animate> Element Editor can be used to change an attribute value over time. For example, it can animate the “fill” color attribute of an element once from “red” to “green” beginning immediately with a duration of five seconds, or animate the “x” attribute of an element from 100 to 200 beginning 2.5 seconds after the animation starts with a duration of ten seconds and repeating indefinitely.
The animate element editor provides a user interface for several attributes, including from, to, values, calcMode, begin, dur, and repeatCount.

See the official W3C SVG specifications for details about using SVG SMIL animation at https://www.w3.org/TR/SVG/animate.html.
After changing the values in the editor, click the “Apply Changes” button to set the attribute values.
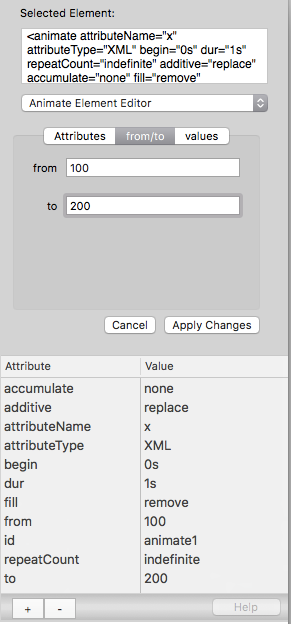
from/to
The “from” and “to” attributes for the animate element can be set under the “from/to” tab. Click the Apply Changes button to save the values. If a “values” attribute exists in this mode, it will be removed when the Apply Changes button is clicked.

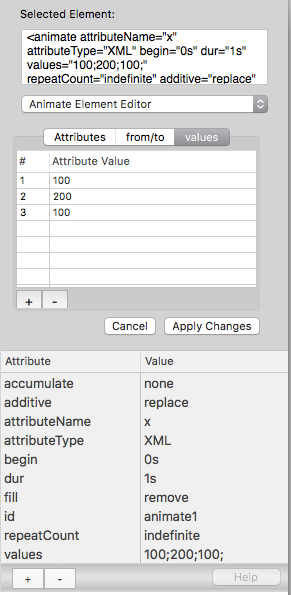
values
The “values” attribute for the animate element can be set under the “values” tab. The values table allows a series of values to be used in the animation. Click the plus (+) and minus (-) buttons to add or delete rows in the table. Press the Return key on the keyboard to edit the selected row Attribute Value. Click the Apply Changes button to save the values. The values in the rows will be saved as a list of semicolon-delimited values. If the “from” or “to” attributes exist in this mode, they will be removed when the Apply Changes button is clicked.

To edit an item in the values table, double-click on a cell, or press the Return key while a row is selected. Use the tab key to advance to the text column.
calcMode
Five values are available in the pop-up menu for calcMode attribute values: none, discrete, linear, paced, and spline.
begin
The “begin” attribute specifies when an animation element will start animating in the timeline. It can be a simple absolute value like “0s” to start at the zero-second mark on the timeline, or “1s” to start after the one-second mark.
A “begin” attribute can also be set to synchronize with another animation event. For example, begin=”myPreviousAnimateElement.end” would cause this animation to begin when another animate element ends. In this case, the “myPreviousAnimateElement” is the id attribute of the other element. The suffix “begin” or “end” specifies the beginning or ending event for the other element.
Multiple “begin” times can be specified in the attribute. begin=”0s; myPreviousAnimateElement.end” would trigger the start of animation for two possible times: the zero-second mark, and whenever the myPreviousAnimateElement.end event occurs. By chaining multiple events together, it is possible to accomplish repetitions of animated sequences and other complex animations.
dur
The “dur” attribute specifies the duration for the animate element, after animation begins. A typical value is something like “5s”, which represents five seconds.
repeatCount
The “repeatCount” attribute determines if the animation will automatically repeat when it ends. Some valid values are “indefinite”, which repeats indefinitely, or “0” to not repeat at all, or “3” to repeat the animation three times.
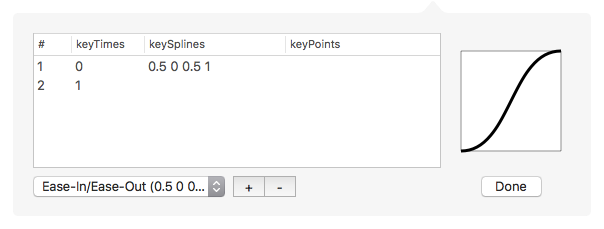
keyTimes, keySplines, keyPoints

These controls need further development, but they allow some degree of control when using calcMode=”spline”. Several common animation timings are available from the pop-up menu, including linear, ease-out, ease-in, ease-out/ease-in, etc. Some examples of different timings are demonstrated in this five-second SVG animation:
Previous page: Plug-in Editors
Next page: <animateMotion> Element Editor
Full index: macSVG User Guide