macSVG uses a plug-in architecture to add new features in a modular system. There are two types of plug-ins: editors and menu commands. This section discusses plug-in editors, which are used for editing a selected element or attribute.
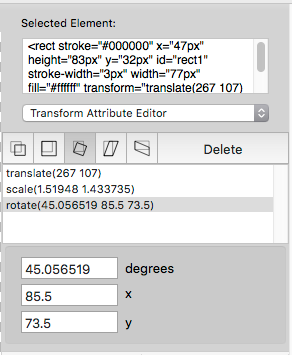
The plug-in editor panel is located in the upper-right part of the document window. Each plug-in editor can have a custom user interface, and multiple plug-in editors can be available for a selected element or attribute. In this instance, the Transform Attribute Editorplug-in is currently displayed –

The availability of plugin editors is context-sensitive, depending on the current selection of an element and attribute. The Transform Attribute Editor is automatically displayed whenever a “transform” attribute is selected in the SVG Attributes Editor.
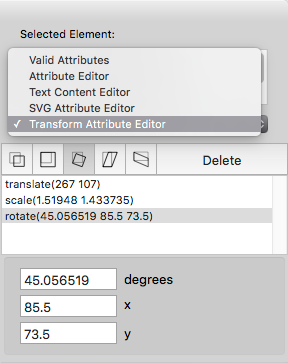
Since more than one plug-in editor may be valid for a selected element and attribute, it is possible to switch to a different plug-in editor by clicking on the pop-up menu at the top of the panel –

Some plug-in editors can use the mouse or trackpad for editing elements. For example, the Transform Attribute Editor can use the mouse to interactively set translation, scale, rotation, and skew with click-and-drag operations in the web view. When using the mouse with plug-in editors, the Plug-in Tool should be selected in the SVG tools palette.

The current set of plug-in editors is listed below, with links to detailed documentation:
[insert_php]
// dsward – pagination for macSVG User Guide
$listPages = wp_list_pages( array(
‘child_of’ => 510
) );
[/insert_php]
Previous page: SVG Attributes and Editors
Next page: <animate> Element Editor
Full index: macSVG User Guide