macSVG Developer Info
The MIT-licensed open source code for macSVG is hosted at Github –
https://github.com/dsward2/macSVG
macSVG can be built from source code in that Github repository. Apple’s free Xcode system is required to build the macOS application from the source code. Most of the application source code is written in Objective-C language, but a Swift language target has been added recently for a plug-in editor bundle.
After installing Xcode, and downloading the source code, open the “macSVG.xcworkspace” file in Xcode, set the build target to “macSVG Debug”, build and run.
Please post suggestions, bug fixes and new feature requests to the macSVG Github Issues page –
https://github.com/dsward2/macSVG/issues
Early adopter notes
Several examples are available under macSVG’s Help menu with the “Browse SVG Examples…” command. The examples include the standard W3C SVG test suite, and some custom examples designed with macSVG.
Drag-and-drop mouse operations into MacSVG’s NSOutlineView can import file types into macSVG from several external sources. Drag-and-drop into the web view may work in some cases for image files.
Currently, this project uses Apple’s standard macOS WebKit.framework, not a custom version of WebKit.
Included Libraries
Two pre-built static libraries are members of this project: libcrypto.a, and libssh2.a. See the files in the DFSSHWrapper project folder for a way to rebuild those libraries with DFSSHWrapper and the libssh2 source code, or include from Homebrew (https://brew.sh).
macSVG architecture
macSVG uses the standard built-in macOS WebKit framework and WebView for interactive editing.
The WebView is not the main working storage for the SVG document. Instead, macSVG uses a NSXMLDocument object as the master copy of the SVG document.
The [NSXMLDocument XMLText] method is used to generate the input for loading into the WebView. Subsequently, the NSXMLDocument and WebView can mutually apply incremental updates during editing operations.
Several of macSVG’s functions are implemented with Cocoa’s plug-in architecture –
In many cases, new functions and user interfaces can be added to macSVG.app by creating a new plug-in, without requiring modifications to the code in the host application. This is the preferred method for adding new features.
In both the NSXMLDocument and WebView representations of the SVG document, each element contains an attribute named “macsvgid”. This is a UUID unique identifier that can be used to find a WebView DOM element that corresponds to an NSXMLDocument element, and vice-versa. The “macsvgid” attribute is used ony when the document is open in macSVG, and is omitted from SVG files when stored to disk.
macSVG does not define any new XML namespaces, but does declare the ‘sodipodi’ namespaces used by InkScape in the <svg> element in several instances.
macSVG supports the standard WebKit Web Inspector, with commands under the WebKit menu, and right-click mouse commands in the WebView. The Web Inspector can be hosted within the document window, or detached to a separate window.
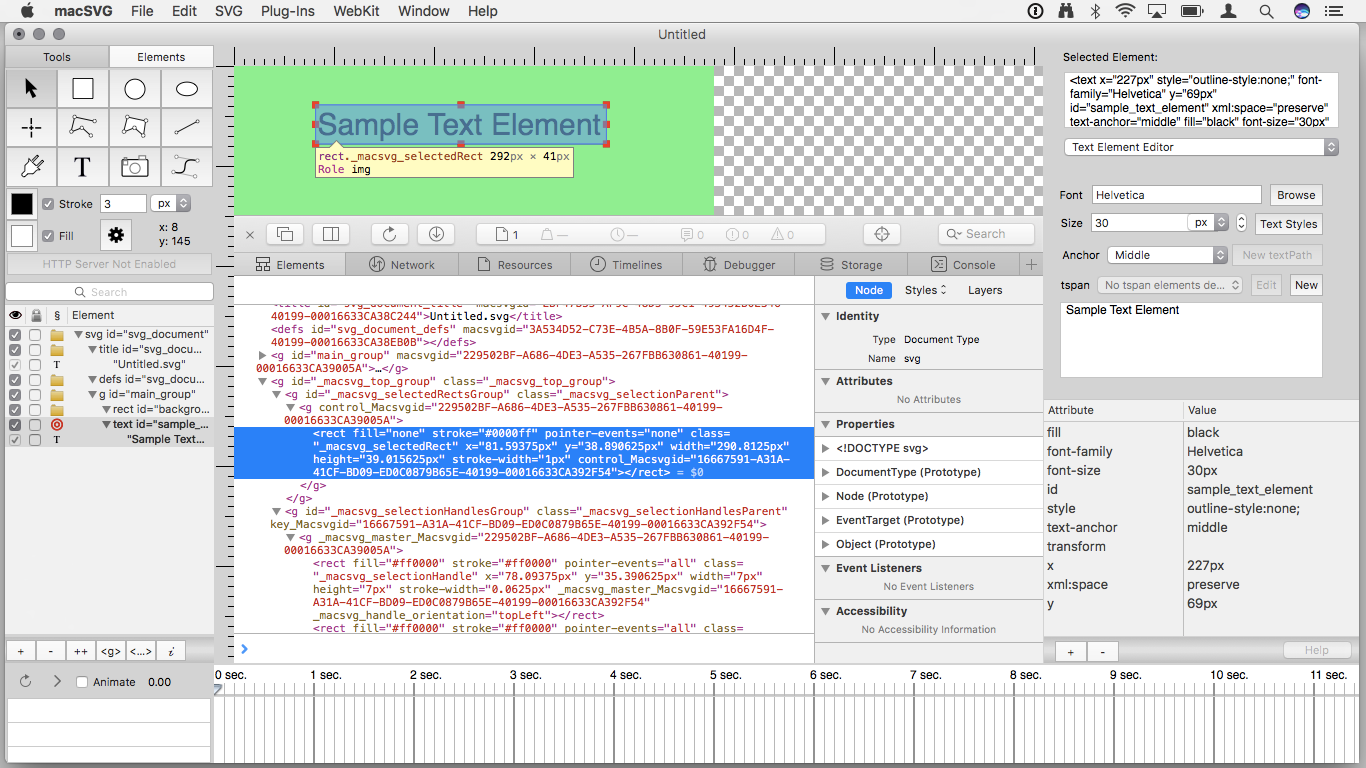
When using the Web Inspector, a key difference can be seen in the WebView DOM, compared to the master copy of the SVG document stored in an NSXMLDocument object: the WebView contains extra elements for interactive editing, such as interactive selection rectangles, and point handles for SVG paths, polylines, polygons, etc. All of those controls are stored in the WebView, within a “g” (group) element with “id” and “class” attributes defined as “_macsvg_top_group”. This group acts as a top layer over the SVG document for interactive editing controls.

For control elements that should respond to mouse click and drag events, such as the handles (small red squares) in the “_macsvg_selectionHandlesGroup” around the Sample Text Element above, set the “pointer-events” attribute value to “all” in order to receive events in macSVG’s DOMMouseEventsController object.
The macSVG project intends to support the SVG 2 recommendations if those features become available in future versions of the WebKit framework. (Currently, “SVG 2 is on life support“, so it is far from certain that WebKit will adopt the SVG 2 recommendations.)