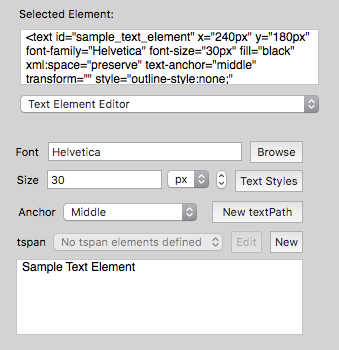
The <text> Element Editor is available when a <text> element is being created or edited. It supports several methods for using fonts, and has an extensive set of controls for size, style, layout. It can also create and manage a <textPath> for the <text> element, which allows the text layout to follow the path, with optional <animate> elements to move the text along the path.

The “Font” text field contains the value of the <text> element “font” attribute. A new font name can be set by typing in the text field, followed by the tab or return key.
The “Size” text field contains the value of the <text> element “size” attribute. A new font size can be set by typing a numeric value in the text field, followed by the tab or return key. The unit measurement pop-up menu can be set to be appended to the size value. The stepper control allows the font sized to be increased or decreased by clicking the mouse on the control.
The lower portion of the text Element Editor is a text edit view for editing the text contained within the <text>…</text> tags. As the text is updates, the text element in the web view will display live updates of the new text content.
Browsing and importing fonts
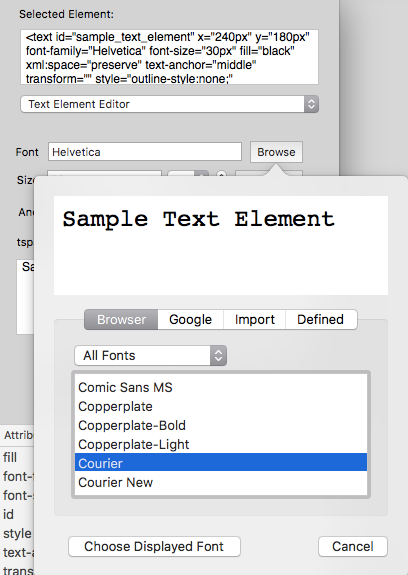
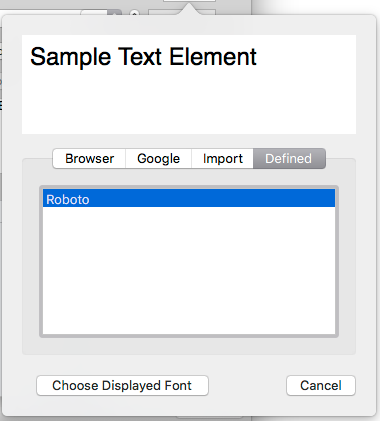
Click on the “Browse” button to open the font browser/importer popover window, then select one of the tabs: Browser, Google, Import, or Defined.
The Browser tab shows several font collections which can be selected by a pop-up menu: All Fonts, Android, iOS, Mac, Web-safe, and Windows.

Select a font item in the table, then click “Choose Displayed Font” to set the “font” attribute in the selected <text> element.
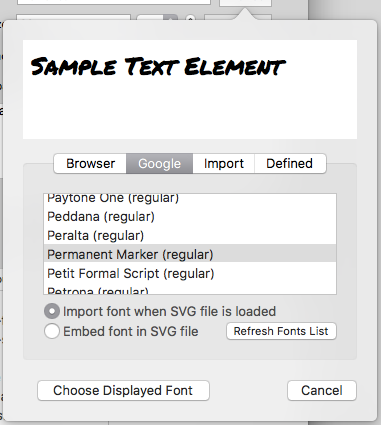
The “Google” tab provides access to the Google Fonts collection of web fonts. These fonts can be specified with in the SVG document with a URL, or embedded in the SVG document.

Select a Google font in the table, and choose an option to import the font with a URL, or to embed the font in the SVG Document, then click the “Choose Displayed Font” button. The “font” attribute in the <text> element will be set accordingly. The Google font will be imported with a new <style> element attached to the SVG document’s <defs> element. After the font is added to the SVG document, it will be listed in the “Defined” tab view.
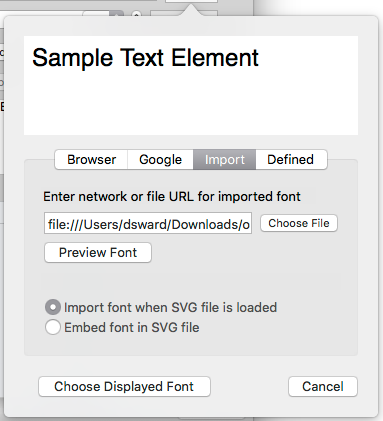
The “Import” tab allows a font to be imported into the SVG document from a URL. Enter the URL in the text field, or click the “Choose File” to specify a file URL.

The “Defined” tab shows the list of fonts that are imported into the current SVG document.

Select a font item in the table, then click “Choose Displayed Font” to set the “font” attribute in the selected <text> element.
Text Styles
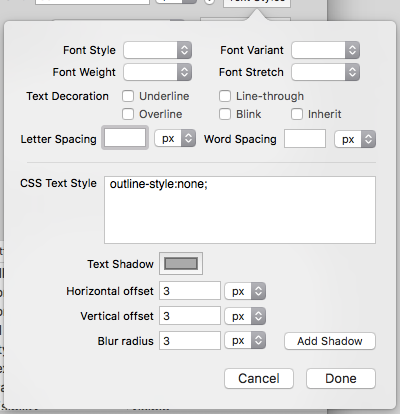
Click on the “Text Styles” button to open the Text Styles popover window.
This window contains controls to set these attributes and values for the <text> element:

Font Style: Five values are available in the pop-up menu for setting the “font-style” attribute: none, normal, italic, oblique, and inherit.
Font Weight: Several values are available in the pop-up menu for setting the “font-weight” attribute: none, normal, bold, bolder, lighter, sizes from 100 to 900, and inherit.
Font Variant: Four values are available in the pop-up menu for setting the “font-variant” attribute: none, normal, small-caps, and inherit.
Font Stretch: Several values are available in the pop-up menu for setting the “font-stretch” attribute: none, normal, wider, narrower, ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded, and inherit.
Text Decoration: Checkboxes are available for these settings for the “text-decoration” attribute: underline, line-through, overline, blink, and inherit.
Letter Spacing: a text field is available for setting the “letter-spacing” attribute, with a unit measurement pop-up menu to append a suffix to the text field value.
Word Spacing: a text field is available for setting the “word-spacing” attribute, with a unit measurement pop-up menu to append a suffix to the text field value.
CSS Text Style: a text edit view for setting the “style” attribute.
Text Shadow: a color well for setting the “text-shadow” CSS property value.
Horizontal offset: a text field and unit measurement pop-up menu for setting the horizontal offset value in the “text-shadow” CSS property.
Vertical offset: a text field and unit measurement pop-up menu for setting the vertical offset value in the “text-shadow” CSS property.
Blur radius: a text field and unit measurement pop-up menu for setting the blur radius value in the “text-shadow” CSS property.
textPath settings
The text Element Editor includes a feature for adding a <textPath> element to a <text> element, and optionally adding an <animate> element to animate the element on the path.
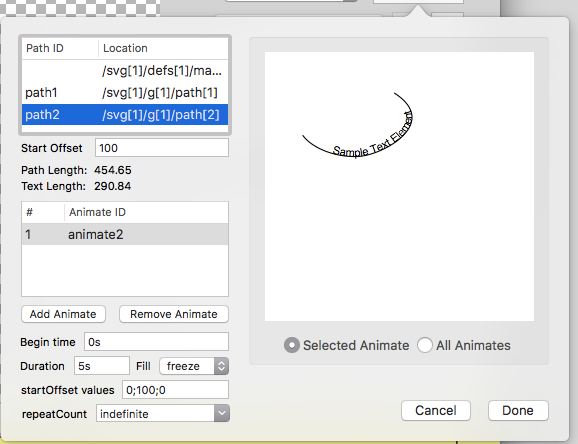
Click the “textPath” button to open the textPath settings window. A table of path elements available to use with the text element will be displayed. Choose a path item in the table to use that path as the text path. The text will be displayed in a preview web view, showing the layout of the text along the path.

To add an <animate> element to the <text> and <textPath> elements, click the “Add Animate” button. The <animate> element will contain the attributes and values for “begin”, “dur”, “fill”, “startOffset” and “repeatCount”.
Click the “Done” button to attach the <textPath> and <animate> elements to the selected <text> element.
tspan settings
The text Element Editor includes a feature for adding a <tspan> element to a <text> element.
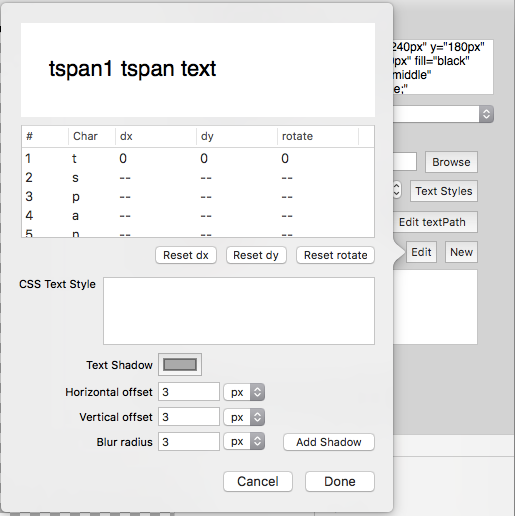
Click the “tspan” button to open the tspan settings window. A table of characters from the <text> element’s text content will be displayed. Choose a character item in the table to edit the tspan settings for that character. The text will be displayed in a preview web view, showing the layout of the text with the tspan settings.

Each character can specify custom dx,dy values, a CSS style, and text-shadow settings.
Previous page: Text Content Editor
Next page: transform Attribute Editor
Full index: macSVG User Guide