The <animateTransform> element is used within a parent element to animate a geometric transform. A single transform type can be animated: translate, scale, rotate, or skew in the x or y axis.
Typically for SVG SMIL animation, the animateTransform’s “attributeName” attribute should be set to “transform”, and the “attributeType” should be set to “XML”. Another valid setting for attributeType is “CSS” to animate a CSS style property.
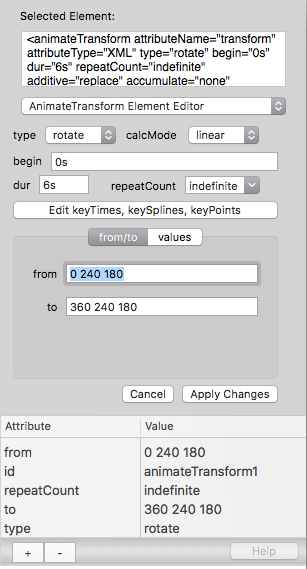
The animateTransform element editor provides a user interface for several attributes, including “type” “from”, “to”, “values”, “calcMode”, “begin”, “dur”, and “repeatCount”. Several of the controls are similar to the controls in the animate element editor. Refer to that documentation for information about the calcMode, begin, dur, repeatCount, keyTimes, keySplines and keyPoints attribute controls.
from/to
The “from”/”to” attributes editor in the animateTransform element editor is similar to the animate element editor, but the from and to attributes may contain up to three numeric values separated by a space character, rather than a single value, depending on the operation. For example, when using the animateTransform element to animate the rotation of another element, the “from” and “two” attributes would contain three numbers: the first number is the degrees of rotation, and the second and third numbers are the x, y values for the center of rotation.
In this example, the from and to attributes are used to rotate an element from zero degrees to 360 degrees, and the centerpoint of rotation is at x=240, y=180.

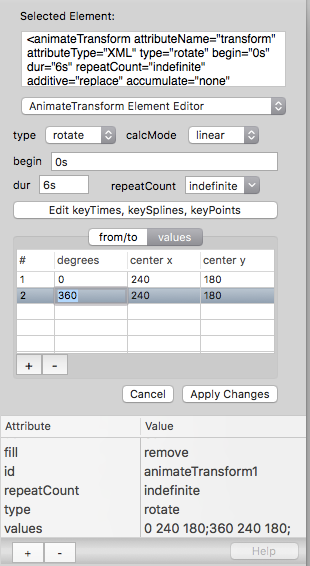
values
The “values” attribute controls in the animateTransform element editor is similar to the animate element editor, but the table contains separate columns for the transform for each row. The number of columns is set automatically, according to the value of the animateTransform’s “type” attribute (translate, scale, rotate, etc.)
This example of using the values table accomplishes the same rotation as the from/to example above, but sets the “values” attribute instead of the “from” and “to” attributes –

Previous page: <animateMotion> Element Editor
Next page: Attribute Editor
Full index: macSVG User Guide