The SVG document outline view allows the user to view and manage the hierarchical structure of the SVG XML data.
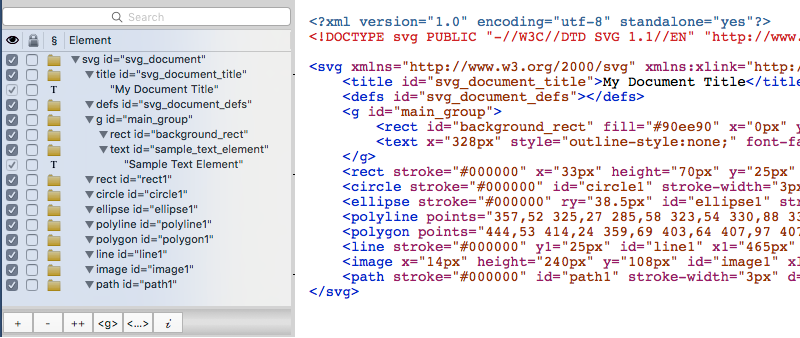
As an example, this simple SVG document contains several kinds of elements: a rect, a circle, an image, etc. –
Here is document outline for that example, and the corresponding text of the SVG file –

Each row in the outline view represents an SVG XML element or text node.
A SVG element is visually represented as a row with a folder icon, the SVG tag name, such as “circle” or “polygon”, and the value of the element’s “id” attribute.
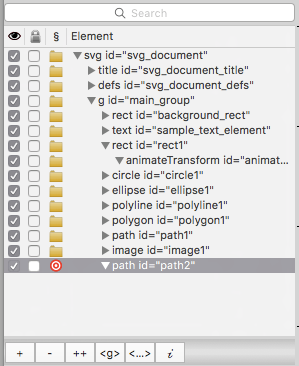
When one or more elements are selected in the outline view, a bullseye target will indicate the active target element for editing operations. Multiple elements can be selected, but only one element can be the active target for some purposes, such as editing attributes.

Elements can be expanded or collapsed by clicking on the disclosure triangles to reveal or hide the child elements and nodes. In most cases, clicking on an element row to select it will automatically select all of the child element rows as well.
When visible SVG elements are selected or deselected in the outline view, the corresponding items in the web view will be selected, and vice-versa.
Text node rows are represented with a “T” symbol rather than a folder, and a brief excerpt of the text.
The standard Mac keyboard selection modifiers are available in the outline view. Use the Shift key to extend a range when clicking, or the Command key to individually select or deselect items. The up and down arrow keys on the keyboard can also navigate the outline view selection.
The buttons below the outline view provide functions to add, delete, duplicate, group and edit elements.
The outline view is also used to import data, and allows the user to control where the imported data will be placed in the document structure according to the drop location.
Some of the drag-and-drop operations supported by the outline view to import data are:
- Drag-and-drop outline view elements from one macSVG document window to another.
- Drag-and-drop SVG URLs from Safari’s location window to download and import the document.
- Paste SVG XML document fragment text from the clipboard into the document.
- Drag-and-drop SVG text from a text editor into the document.
Managing SVG document structure in the outline view
An important feature of the outline view is the ability to move elements to different locations within the document by using drag-and-drop operations with the mouse or trackpad. This is especially important when the elements are overlapping, since the order of the elements will determine which elements get drawn over other elements.
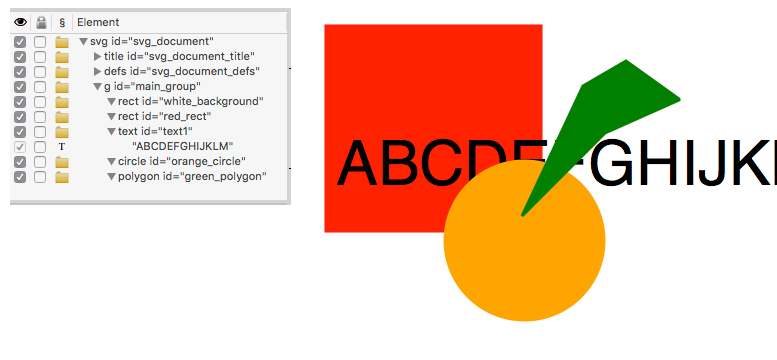
In this example, note that the elements at the end of the document are drawn in front of the previous elements. The “green_polygon” is the last element in the outline, so it is the frontmost element in the web view –

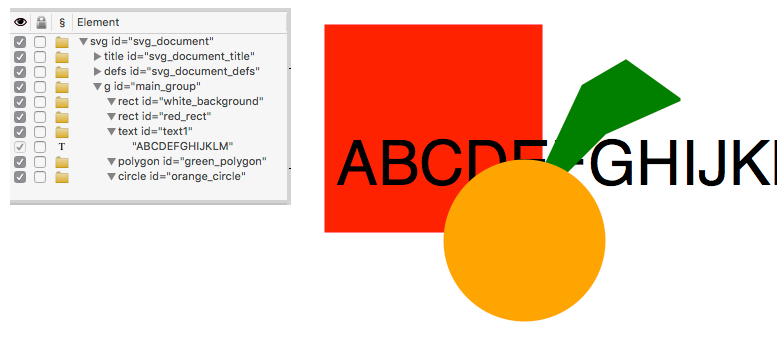
After switching the positions of the “orange_circle” and “green_polygon” elements, the orange circle is now the last element in the outline structure, and the frontmost element in the web view –

Long story short – the items at the end of a SVG document will be superimposed over the previous items.
Drag-and-drop usage tips
The outline view will display an insertion point when items are dragged into the view, and it is helpful to verify that the cursor is at the correct row and level of indentation before releasing the mouse button for the drop. It might take a little practice.
macSVG attempts to enforce some rules about moving and dropping elements, but sometimes it gets the rules wrong and a valid attempted drop will fail. In that case, repeat the drag-and-drop operation while pressing the Option key on the keyboard. That will override the rules checking. Using the Option key during drag-and-drop operations can be especially useful when moving multiple elements.
Previous page: macSVG Menu Commands
Next page: macSVG WebView
Full index: macSVG User Guide