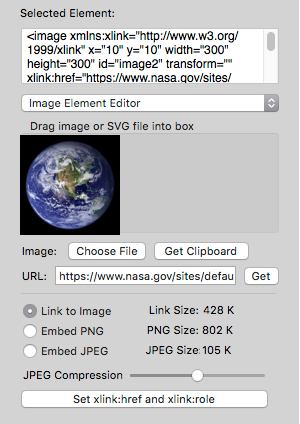
The image Element Editor contains controls for managing <image> elements. It allows image data to be imported in various ways, and it supports using the “xlink:href” attribute to either contain a URL to an image file, or to embed the image data directly into the SVG document. Two encoding options are available for embedding images: PNG and JPEG formats. The image URL is also stored in the “xlink:role” attribute, which allows the editor to easily switch the image element to use either the URL, or embedded image data.

Importing images
The main feature of the image Element Editor is an image well where image files and SVG files can be used with drag-and-drop operations to import images. Several dragging sources are supported, such as dragging an image from the Safari web browser, or a file icon from the Finder desktop. The image well (which is actually a small WebKit web view) will also show the current image after it is selected by one of these alternate methods:
The “Choose File” button allows a file to be chose from the standard Open File panel.
The “Get Clipboard” button can acquire an image from the Mac system clipboard. This is the button to press if you used the Edit->Copy menu command to get an image in another application.
The URL controls allow an image URL to be entered in the text field, then the “Get” button will acquire the image.
Embedding images in the SVG document
The “Set xlink:href and xlink:role” button sets those attributes according to the selected option for “Link to Image”, “Embed PNG” or “Embed JPEG”.
If “Link to Image” option is selected, clicking the button will set both the “xlink:href” and “xlink:role” attributes to the URL for the image, which should use the “http”, “https” or “file” scheme in the URL.
If the “Embed PNG” or “Embed JPEG” options are selected, clicking the button will set the “xlink:href” attribute to contain the Base64-encoded image data, and the “xlink:role” attribute will contain the image URL.
For embedded JPEG data, a slide control allows the amount of compression to be specified. The estimated data size of the embedded data is displayed before the data is embedded, so you can compare the data sizes for both options, and adjust the JPEG compression before embedding the image data.
During the design phase, using a URL in “xlink:href” may give better performance for macSVG interactive editing. When the design is completed and ready for publication, the image element can be changed to use embedded image data, so that the image is self-contained within the SVG document.
Previous page: Coordinates Attribute Editor
Next page: <path> Element Editor
Full index: macSVG User Guide